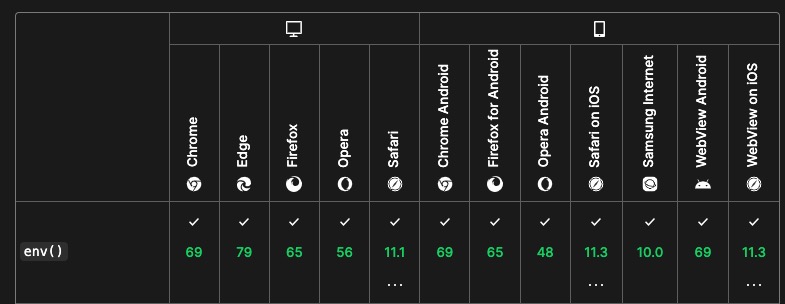
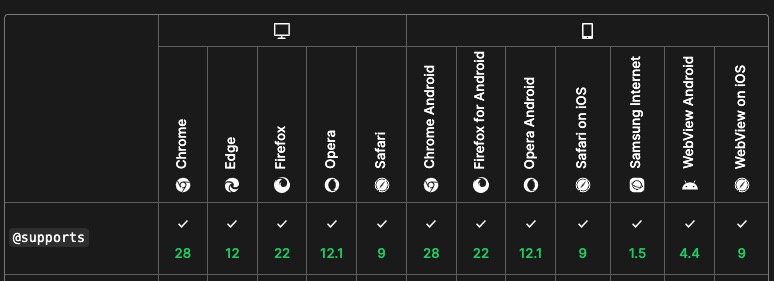
先看下兼容性:


可以看到 @supports 兼容性很好,所以使用 @supports 做兼容是个不错的选择。
例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
@supports (padding-bottom: env(safe-area-inset-bottom)) or (padding-bottom: constant(safe-area-inset-bottom)) { .your-dom { padding-bottom: constant(safe-area-inset-bottom); /* 兼容 iOS < 11.2 */ padding-bottom: env(safe-area-inset-bottom); /* 兼容 iOS >= 11.2 */ } } @supports not (padding-bottom: env(safe-area-inset-bottom)) { .you-dom { padding-bottom: 20px; /* 根据实际情况设定兜底距离 */ } } @supports not (padding-bottom: constant(safe-area-inset-bottom)) { .you-dom { padding-bottom: 20px; /* 根据实际情况设定兜底距离 */ } } |