芯片:Apple M2
macOS: 13.3
react-native: 0.70.0
Xcode: 14.3.1
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
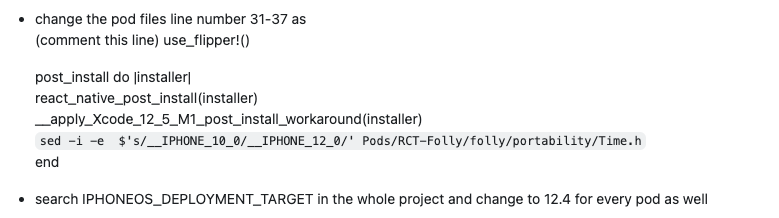
#### Mac IOS 常见问题 > boost 问题修复 将 /node_modules/react-native/third-party-podspecs/boost.podspec 中对应内容修改如下: ```shell spec.source = { :http => 'https://sourceforge.net/projects/boost/files/boost/1.76.0/boost_1_76_0.tar.bz2', :sha256 => 'f0397ba6e982c4450f27bf32a2a83292aba035b827a5623a14636ea583318c41' } ``` > We ran "xcodebuild" command but it exited with error code 65. 全局将 IPHONEOS_DEPLOYMENT_TARGET 的值替换成 12.4 > "RNSScreenStackHeaderConfig" was not found in the UIManager. 1、 "react-native-safe-area-context": "^3.4.1" "react-native-screens": "3.25.0" 2、 cd ios & pod install 3、 全局将 IPHONEOS_DEPLOYMENT_TARGET 的值替换成 12.4 > make sure you`re running a package server or have included a .jsbundle file in your application bundle. 如果有提示: [oh-my-zsh] Would you like to update? [Y/n] 更新zsh后,重启ios |