|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
1.获取当前时间的 时间戳 Date.parse(new Date()) 结果:1486347562000 2.获取当前 时间 new Date() 结果:Mon Feb 06 2017 10:19:42 GMT+0800 (CST) 3.将 时间戳 转换成 时间 new Date(1486347562000) 结果:Mon Feb 06 2017 10:19:22 GMT+0800 (CST) 4.将 时间 转换成 时间戳 Date.parse(new Date("2017-02-06 10:30:50")) 结果:1486348250000 |
标签:JavaScript
根据窗口大小改变悬浮窗显示方式并自动刷新页面
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 |
如果一个页面有个浮动的二维码,当页面窗口缩小时二维码会遮盖住页面内容,这时候可以根据浏览器大小来决定显示方式: 1.当页面宽度足够大时,完全显示二维码 2.当页面窗口缩小时,这时候需要显示一个按钮,点击按钮才显示二维码 这时候需要添加onresize来监听窗口变化,以此来刷新页面: window.onresize = function() { //监听窗口变化 window.location.reload(); //兼容chrome safari window.location.href = ""; //兼容火狐 } 至于上面二维码的显示方式,在 vue 里使用 v-show 实现非常方便: HTML: <!-- 按钮 --> <div class="qr-btn" v-show="qrBtn" @click="showQr"><img src="../assets/images/tangulunyin.jpg" alt="谈股论银"></div> <!-- 二维码 --> <div class="qr-code" v-show="qrCode"> <ul> <li><img src="../assets/images/yinruyi.png" alt="银如意" title="银如意"><span>扫描下载银如意app</span></li> <li><img src="../assets/images/tangulunyin.jpg" alt="谈股论银"><span>扫描关注谈股论银公众号</span></li> </ul> </div> CSS: .qr-btn { width: 30px; height: 30px; background-color: #064491; display: block; position: absolute; left: 20px; bottom: 50px; border-radius: 50%; box-shadow: 2px 2px 8px rgba(0, 0, 0, .6); cursor: pointer } .qr-btn>img { width: 20px; height: 20px; position: relative; top: 5px; display: block; padding: 0 auto; margin: 0 auto; } .qr-code { position: fixed; bottom: 10%; left: 1%; background-color: aliceblue; font-size: 12px; text-align: center; } .qr-code>ul>li { padding: .8em; } .qr-code>ul>li:last-child { margin: 0 0 1em 0; } .qr-code>ul>li>img { width: 130px; height: 130px; display: block; } VUE: export default { data:()=>({ qrCode: false, qrBtn: false }) }, methods:{ showQr() { if (this.qrCode == false) { this.qrCode = true; } else { this.qrCode = false; } } }, ready(){ let w = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; let h = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight; if (w < 1330) { //根据屏幕宽度决定是显示二维码还是按钮 this.qrCode = false; this.qrBtn = true; } else { this.qrCode = true; this.qrBtn = false; } window.onresize = function() { //监听窗口变化 window.location.reload(); //兼容chrome safari window.location.href = ""; //兼容火狐 } } ------------------------------------------------------------------- 以上的方法比较耗性能,而且不安全,另一个方法: VUE: export default { data:()=>({ qrCode: false, qrBtn: false }) }, methods:{ showQr() { if (this.qrCode == false) { this.qrCode = true; } else { this.qrCode = false; } }, listen() { let w = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; if (w < 1330) { //根据屏幕宽度决定是显示二维码还是按钮 this.qrCode = false; this.qrBtn = true; } else { this.qrCode = true; this.qrBtn = false; } } }, ready(){ this.listen(); window.onresize = () => { //监听窗口变化 this.listen(); } } } |
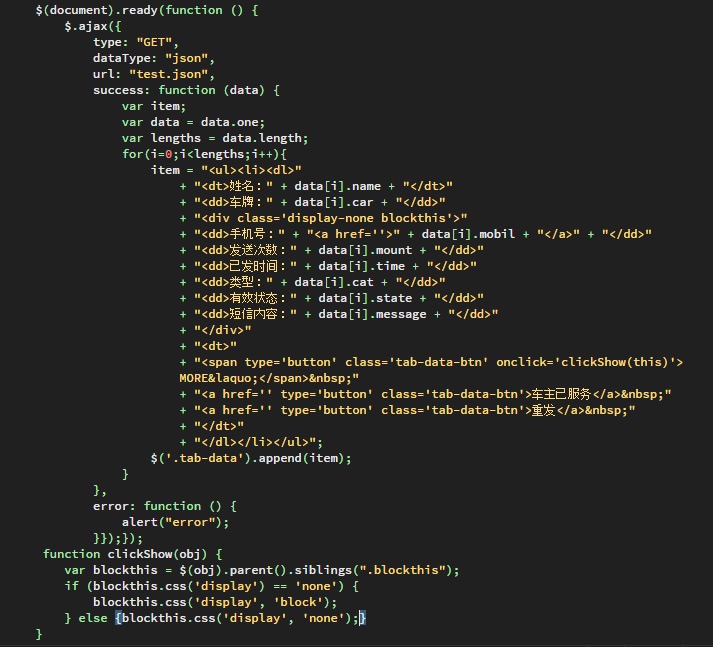
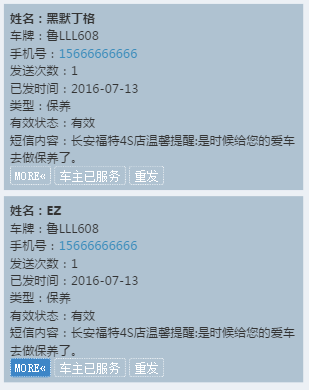
ajax循环读取json多维数组
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
test.json: { "one": [ { "name": "黑默丁格", "car": "鲁LLL608", "mobil": "15666666666", "mount": "1", "time": "2016-07-13", "cat": "保养", "state": "有效", "message":"长安福特4S店温馨提醒:是时候给您的爱车去做保养了。" }, { "name": "EZ", "car": "鲁LLL608", "mobil": "15666666666", "mount": "1", "time": "2016-07-13", "cat": "保养", "state": "有效", "message":"长安福特4S店温馨提醒:是时候给您的爱车去做保养了。" } ], "two": [ { "name": "机器人", "car": "鲁LLL608", "mobil": "15666666666", "mount": "1", "time": "2016-07-13", "cat": "保养", "state": "有效", "message": "长安福特4S店温馨提醒:是时候给您的爱车去做保养了。" }, { "name": "贾克斯", "car": "鲁LLL608", "mobil": "15666666666", "mount": "1", "time": "2016-07-13", "cat": "保养", "state": "有效", "message":"长安福特4S店温馨提醒:是时候给您的爱车去做保养了。" } ] } |
ajax:

效果:


JS根据不同浏览器(分辨率)调用不同css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
根据不同浏览器: <script type="text/javascript"> var version = navigator.userAgent; if (version.indexOf("MSIE") > 1) { document.write("<link href='ie.css' rel='stylesheet' type='text\/css'\/>"); } else if (version.indexOf("Chrome") > 1) { document.write("<link href='chrome.css' rel='stylesheet' type='text\/css'\/>"); } else if (version.indexOf("Firefox") > 1) { document.write("<link href='ff.css' rel='stylesheet' type='text\/css'\/>"); } </script> 根据不同分辨率: <script type="text/javascript"> if (screen.width == 1024){ document.write("<link href='css/css1.css' rel='stylesheet' type='text\/css'\/>"); }else { document.write("<link href='css/css2.css' rel='stylesheet' type='text\/css'\/>");} </script> |
JS返回上一页
当一个页面出现多个checkbox全选时的处理
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
HTML: <input type="checkbox" onclick="boxOnclick(this,'some1')">全选一 <input type="checkbox" onclick="boxOnclick(this,'some2')">全选二 <input type="checkbox" onclick="boxOnclick(this,'some3')">全选三 <input type="checkbox" class="some1">全选一的子集 <input type="checkbox" class="some2">全选二的子集 <input type="checkbox" class="some3">全选三的子集 JS: function boxOnclick(obj, someNum) { if (obj.checked) { $("." + someNum).each(function () { this.checked = true; }); } else { $("." + someNum).each(function () { this.checked = false; }); } } |
JS获取浏览器高度 并赋值给类
|
1 2 3 4 5 6 7 8 9 10 11 12 |
var w = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; var h = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight; 如果你需要给某个div设置全屏的话,可以用下面的jQuery来获取设备高度,然后赋值给类。 $(window).load(function () { var maxHeight = 0; if (document.documentElement.clientHeight > maxHeight) { maxHeight = document.documentElement.clientHeight; } $('.you-class').css("height", maxHeight) }); |
点击按钮对两个div的隐藏与显示进行切换
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 |
HTML: <button type="button" id="showHidden">点击切换div的隐藏与显示</button> <div id="div1">请叫我第一层</div> <div id="div2">请叫我第二层</div> JS: <script type='text/javascript'> function show_hidden(obj) { if(obj.style.diaplay == 'block') { obj.style.display = 'none'; } else { obj.style.display = 'block'; } } var sh = document.getElementById("showHidden"); sh.click = function() { var div1 = document.getElementById("div1"); var div2 = document.getElementById("div2"); show_hidden(div1); show_hidden(div2); return false; } </script> 示例: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <button type="button" id="showHidden">点击切换div的隐藏与显示</button> <div id="div1" style="display:block">请叫我第一层</div> <div id="div2" style="display:none">请叫我第二层</div> <script type='text/javascript'> function show_hidden(obj) { if(obj.style.display == 'block') { obj.style.display = 'none'; } else { obj.style.display = 'block'; } } var sh = document.getElementById("showHidden"); sh.onclick = function() { var div1 = document.getElementById("div1"); var div2 = document.getElementById("div2"); show_hidden(div1); show_hidden(div2); return false; } </script> </body> </html> |
隐藏 < input type="file" > 实现点击div或图片打开文件选择路径
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<strong>HTML:</strong> <input type="file" style="display:none" id="addfile-btn"> <div onclick="addfile()">点击上传图片</div> <strong>JS:</strong> <script> function addfile() { document.getElementById("addfile-btn").click(); } </scrip> <strong>如果一个页面需要多个这种事件的话,显然用ID是不太好的,那么就可以通过jQuery的prev来实现同级class查找,以此实现上传控件的调用。</strong> <strong>HTML:</strong> <input type="file" style="display:none" class="addfile-btn"> <div class="upload">点击上传图片1</div> <div class="upload">点击上传图片2</div> <strong>JS:</strong> <script> $(".upload").bind('click', function() { $(this).prev(".addfile-btn").click(); }); </script> |
JS获取阴历阳历和星期
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 |
获取当前阳历日期时间,阴历日期和星期,三者分开,可自行调整顺序。 新建JS文件getdates.js,代码如下: /*获取当前阳历日期*/ function getCurrentDateTime () { var d = new Date(); var year = d.getFullYear(); var month = d.getMonth() + 1; var date = d.getDate(); /*时分秒*/ /********************** var hours = d.getHours(); var minutes = d.getMinutes(); var seconds = d.getSeconds(); var ms = d.getMilliseconds(); **************************/ var curDateTime = year; if (month > 9) { curDateTime = curDateTime + "年" + month; } else { curDateTime = curDateTime + "年0" + month; } if (date > 9) { curDateTime = curDateTime + "月" + date + "日"; } else { curDateTime = curDateTime + "月0" + date + "日"; } /********************************** if (hours > 9){ curDateTime = curDateTime + " " + hours; }else{ curDateTime = curDateTime + " 0" + hours; } if (minutes > 9){ curDateTime = curDateTime + ":" + minutes; }else{ curDateTime = curDateTime + ":0" + minutes; } if (seconds > 9){ curDateTime = curDateTime + ":" + seconds; }else{ curDateTime = curDateTime + ":0" + seconds; } ***************************************/ curDateTime = curDateTime + " "; return curDateTime; } /*获取当前是星期几*/ function showWeek () { var show_week = new Array('星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日'); var time = new Date(); var day = time.getDay(); var now_week = show_week[day - 1] + ' '; return now_week; } /*获取当前农历日期*/ function showCal () { var D = new Date(); var yy = D.getFullYear(); var mm = D.getMonth() + 1; var dd = D.getDate(); var ww = D.getDay(); var ss = parseInt(D.getTime() / 1000); if (yy < 100) yy = "19" + yy; return GetLunarDay(yy, mm, dd); } //定义全局变量 var CalendarData = new Array(100); var madd = new Array(12); var tgString = "甲乙丙丁戊己庚辛壬癸"; var dzString = "子丑寅卯辰巳午未申酉戌亥"; var numString = "一二三四五六七八九十"; var monString = "正二三四五六七八九十冬腊"; var weekString = "日一二三四五六"; var sx = "鼠牛虎兔龙蛇马羊猴鸡狗猪"; var cYear, cMonth, cDay, TheDate; CalendarData = new Array(0xA4B, 0x5164B, 0x6A5, 0x6D4, 0x415B5, 0x2B6, 0x957, 0x2092F, 0x497, 0x60C96, 0xD4A, 0xEA5, 0x50DA9, 0x5AD, 0x2B6, 0x3126E, 0x92E, 0x7192D, 0xC95, 0xD4A, 0x61B4A, 0xB55, 0x56A, 0x4155B, 0x25D, 0x92D, 0x2192B, 0xA95, 0x71695, 0x6CA, 0xB55, 0x50AB5, 0x4DA, 0xA5B, 0x30A57, 0x52B, 0x8152A, 0xE95, 0x6AA, 0x615AA, 0xAB5, 0x4B6, 0x414AE, 0xA57, 0x526, 0x31D26, 0xD95, 0x70B55, 0x56A, 0x96D, 0x5095D, 0x4AD, 0xA4D, 0x41A4D, 0xD25, 0x81AA5, 0xB54, 0xB6A, 0x612DA, 0x95B, 0x49B, 0x41497, 0xA4B, 0xA164B, 0x6A5, 0x6D4, 0x615B4, 0xAB6, 0x957, 0x5092F, 0x497, 0x64B, 0x30D4A, 0xEA5, 0x80D65, 0x5AC, 0xAB6, 0x5126D, 0x92E, 0xC96, 0x41A95, 0xD4A, 0xDA5, 0x20B55, 0x56A, 0x7155B, 0x25D, 0x92D, 0x5192B, 0xA95, 0xB4A, 0x416AA, 0xAD5, 0x90AB5, 0x4BA, 0xA5B, 0x60A57, 0x52B, 0xA93, 0x40E95); madd[0] = 0; madd[1] = 31; madd[2] = 59; madd[3] = 90; madd[4] = 120; madd[5] = 151; madd[6] = 181; madd[7] = 212; madd[8] = 243; madd[9] = 273; madd[10] = 304; madd[11] = 334; function GetBit (m, n) { return (m >> n) & 1; } //农历转换 function e2c () { TheDate = (arguments.length != 3) ? new Date() : new Date(arguments[0], arguments[1], arguments[2]); var total, m, n, k; var isEnd = false; var tmp = TheDate.getYear(); if (tmp < 1900) { tmp += 1900; } total = (tmp - 1921) * 365 + Math.floor((tmp - 1921) / 4) + madd[TheDate.getMonth()] + TheDate.getDate() - 38; if (TheDate.getYear() % 4 == 0 && TheDate.getMonth() > 1) { total++; } for (m = 0; ; m++) { k = (CalendarData[m] < 0xfff) ? 11 : 12; for (n = k; n >= 0; n--) { if (total <= 29 + GetBit(CalendarData[m], n)) { isEnd = true; break; } total = total - 29 - GetBit(CalendarData[m], n); } if (isEnd) break; } cYear = 1921 + m; cMonth = k - n + 1; cDay = total; if (k == 12) { if (cMonth == Math.floor(CalendarData[m] / 0x10000) + 1) { cMonth = 1 - cMonth; } if (cMonth > Math.floor(CalendarData[m] / 0x10000) + 1) { cMonth--; } } } function GetcDateString () { var tmp = ""; /*显示农历年:( 如:甲午(马)年 )*/ /*tmp+=tgString.charAt((cYear-4)%10); tmp+=dzString.charAt((cYear-4)%12); tmp+="("; tmp+=sx.charAt((cYear-4)%12); tmp+=")年 ";*/ if (cMonth < 1) { tmp += "(闰)"; tmp += monString.charAt(-cMonth - 1); } else { tmp += monString.charAt(cMonth - 1); } tmp += "月"; tmp += (cDay < 11) ? "初" : ((cDay < 20) ? "十" : ((cDay < 30) ? "廿" : "三十")); if (cDay % 10 != 0 || cDay == 10) { tmp += numString.charAt((cDay - 1) % 10); } return tmp; } function GetLunarDay (solarYear, solarMonth, solarDay) { //solarYear = solarYear<1900?(1900+solarYear):solarYear; if (solarYear < 1921 || solarYear > 2020) { return ""; } else { solarMonth = (parseInt(solarMonth) > 0) ? (solarMonth - 1) : 11; e2c(solarYear, solarMonth, solarDay); return GetcDateString(); } } /*显示*/ (function () { var date = getCurrentDateTime(); var week = showWeek(); var calendar = showCal(); (function () { var date = getCurrentDateTime(); var week = showWeek(); var calendar = showCal(); ("#currentDate").text("欢迎您!" + date + "(农历 " + calendar + ")" + week); }); |