ios11不支持正则零宽断言,以字符串 $哈哈哈(sh039488)$ 为例:
不兼容写法:/\$(?<=\$).*?(?=\)\$)\)\$/g
兼容写法:/\$(.*?)\)\$/g
ios11不支持正则零宽断言,以字符串 $哈哈哈(sh039488)$ 为例:
不兼容写法:/\$(?<=\$).*?(?=\)\$)\)\$/g
兼容写法:/\$(.*?)\)\$/g
|
1 2 3 4 5 |
let res = "$你好你好$" res = res.replace(/\$(?<=\$).*?(?=\$)\$/g, `<span onclick="((params)=>{ console.log(params) })('$&')" style="color: dodgerblue;padding: 0 5px;">$&</span>`) |
Remove-Item -Recurse -Force <要删除的目录>
可以简写为:
rm -r -fo <要删除目录>
brew install hudochenkov/sshpass/sshpass
sshpass -p password ssh -p port user@xxxx.xxxx.xxxx.xxxx
|
1 2 3 4 5 6 7 |
# 定义sedi数组 # Linux sed后面, 用 "-i" sedi=(-i) case "$(uname)" in Darwin*) # Mac sed后面, -i 后面多个空字符串 "" sedi=(-i "") esac |
例:删除 device.js 包含 “export default Device;”字符串的内容
|
1 2 |
# shell中@符号可以获取数组中所有元素 sed "${sedi[@]}" "/export default Device;/d" device.js |

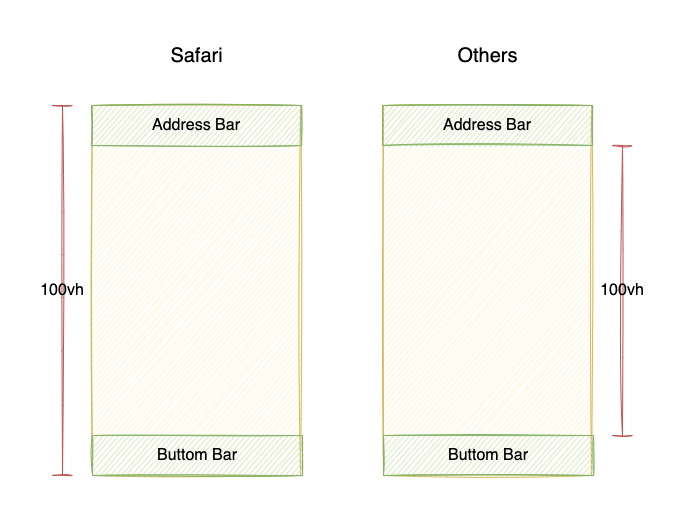
之所以100vh在移动端出现问题,原因大致如上图,真搞不懂,为什么总是有反人类的设计出现。
经过多方参考,实测有效的方案如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<style> :root { --vh: 1vh; } </style> <script> !(function (n, e) { function setViewHeight() { var windowVH = e.innerHeight / 100; n.documentElement.style.setProperty('--vh', windowVH + 'px'); } var i = 'orientationchange' in window ? 'orientationchange' : 'resize'; n.addEventListener('DOMContentLoaded', setViewHeight); e.addEventListener(i, setViewHeight); })(document, window) </script> |
使用:
[crayon-695ec9f4e314410277889[……]
You are currently using minified code outside of NODE_ENV === ‘production’. This means that you are running a slower development build of Redux. You c[……]
vite.config.ts中添加
|
1 2 3 4 5 6 |
resolve: { // 文件系统路径的别名 alias: { 'vue': 'vue/dist/vue.esm-bundler.js' } } |
.eslint.js中添加
|
1 2 3 4 |
'parser': 'vue-eslint-parser', 'parserOptions': { 'parser': '@typescript-eslint/parser' } |
Uncaught SyntaxError: The requested module ‘/node_modules/.vite/vue-router.js?v=2f0f3daf’ does not provide an export named ‘VueRouter’
[crayon-695ec9[……]