一、在app.js利用官方方法获取设备信息,将获取到的screenHeight、windowHeight度量单位统一由rpx换算为px
注:官方文档给出 【rpx换算px (屏幕宽度/750) 】【 px换算rpx (750/屏幕宽度)】
[crayon-69856d1fd33ce[……]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 |
<template> <audio src="./static/music.mp3" id="bgMusic" preload="auto" loop></audio> <div class="bgMusicBtn" @click="bgMusicPlayOrPause('bgMusic')"> <img :src="playFlag ? playImg : pauseImg" :class="{rotate: playFlag}"> </div> </template> export default { data() { return { playFlag: true, playImg: require('../../static/play.png'), pauseImg: require('../../static/pause.png'), clickMusicBtn: false } }, mounted() { this.audioAutoPlay('bgMusic'); document.addEventListener("visibilitychange", (e) => { // 兼容ios微信手Q if (this.clickMusicBtn) { // 点击了关闭音乐按钮 if (this.playFlag) { this.audioAutoPlay('bgMusic'); this.playFlag = true; } else { this.audioPause('bgMusic'); this.playFlag = false; } text.innerHTML = e.hidden; if (e.hidden) { // 网页被挂起 this.audioAutoPlay('bgMusic'); this.playFlag = true; } else { // 网页被呼起 this.audioPause('bgMusic'); this.playFlag = false; } } else { // 未点击关闭音乐按钮 if (this.playFlag) { this.audioPause('bgMusic'); this.playFlag = false; } else { this.audioAutoPlay('bgMusic'); this.playFlag = true; } text.innerHTML = e.hidden; if (e.hidden) { // 网页被挂起 this.audioPause('bgMusic'); this.playFlag = false; } else { // 网页被呼起 this.audioAutoPlay('bgMusic'); this.playFlag = true; } } }); }, methods: { bgMusicPlayOrPause(id) { this.clickMusicBtn = !this.clickMusicBtn; if (this.playFlag) { this.audioPause(id); this.playFlag = false; } else { this.audioAutoPlay(id); this.playFlag = true; } }, audioPause(id) { var audio = document.getElementById(id); audio.pause(); document.addEventListener("WeixinJSBridgeReady", function () { audio.pause(); }, false); document.addEventListener('YixinJSBridgeReady', function () { audio.pause(); }, false); }, audioAutoPlay(id) { var audio = document.getElementById(id); audio.play(); document.addEventListener("WeixinJSBridgeReady", function () { audio.play(); }, false); document.addEventListener('YixinJSBridgeReady', function () { audio.play(); }, false); } } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
function base64_encode (str) { // 编码,配合encodeURIComponent使用 var c1, c2, c3; var base64EncodeChars = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/="; var i = 0, len = str.length, strin = ''; while (i < len) { c1 = str.charCodeAt(i++) & 0xff; if (i == len) { strin += base64EncodeChars.charAt(c1 >> 2); strin += base64EncodeChars.charAt((c1 & 0x3) << 4); strin += "=="; break; } c2 = str.charCodeAt(i++); if (i == len) { strin += base64EncodeChars.charAt(c1 >> 2); strin += base64EncodeChars.charAt(((c1 & 0x3) << 4) | ((c2 & 0xF0) >> 4)); strin += base64EncodeChars.charAt((c2 & 0xF) << 2); strin += "="; break; } c3 = str.charCodeAt(i++); strin += base64EncodeChars.charAt(c1 >> 2); strin += base64EncodeChars.charAt(((c1 & 0x3) << 4) | ((c2 & 0xF0) >> 4)); strin += base64EncodeChars.charAt(((c2 & 0xF) << 2) | ((c3 & 0xC0) >> 6)); strin += base64EncodeChars.charAt(c3 & 0x3F) } return strin } function base64_decode (input) { // 解码,配合decodeURIComponent使用 var base64EncodeChars = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/="; var output = ""; var chr1, chr2, chr3; var enc1, enc2, enc3, enc4; var i = 0; input = input.replace(/[^A-Za-z0-9\+\/\=]/g, ""); while (i < input.length) { enc1 = base64EncodeChars.indexOf(input.charAt(i++)); enc2 = base64EncodeChars.indexOf(input.charAt(i++)); enc3 = base64EncodeChars.indexOf(input.charAt(i++)); enc4 = base64EncodeChars.indexOf(input.charAt(i++)); chr1 = (enc1 << 2) | (enc2 >> 4); chr2 = ((enc2 & 15) << 4) | (enc3 >> 2); chr3 = ((enc3 & 3) << 6) | enc4; output = output + String.fromCharCode(chr1); if (enc3 != 64) { output = output + String.fromCharCode(chr2); } if (enc4 != 64) { output = output + String.fromCharCode(chr3); } } return utf8_decode(output); } function utf8_decode (utftext) { // utf-8解码 var string = ''; let i = 0; let c = 0; let c1 = 0; let c2 = 0; while (i < utftext.length) { c = utftext.charCodeAt(i); if (c < 128) { string += String.fromCharCode(c); i++; } else if ((c > 191) && (c < 224)) { c1 = utftext.charCodeAt(i + 1); string += String.fromCharCode(((c & 31) << 6) | (c1 & 63)); i += 2; } else { c1 = utftext.charCodeAt(i + 1); c2 = utftext.charCodeAt(i + 2); string += String.fromCharCode(((c & 15) << 12) | ((c1 & 63) << 6) | (c2 & 63)); i += 3; } } return string; } |
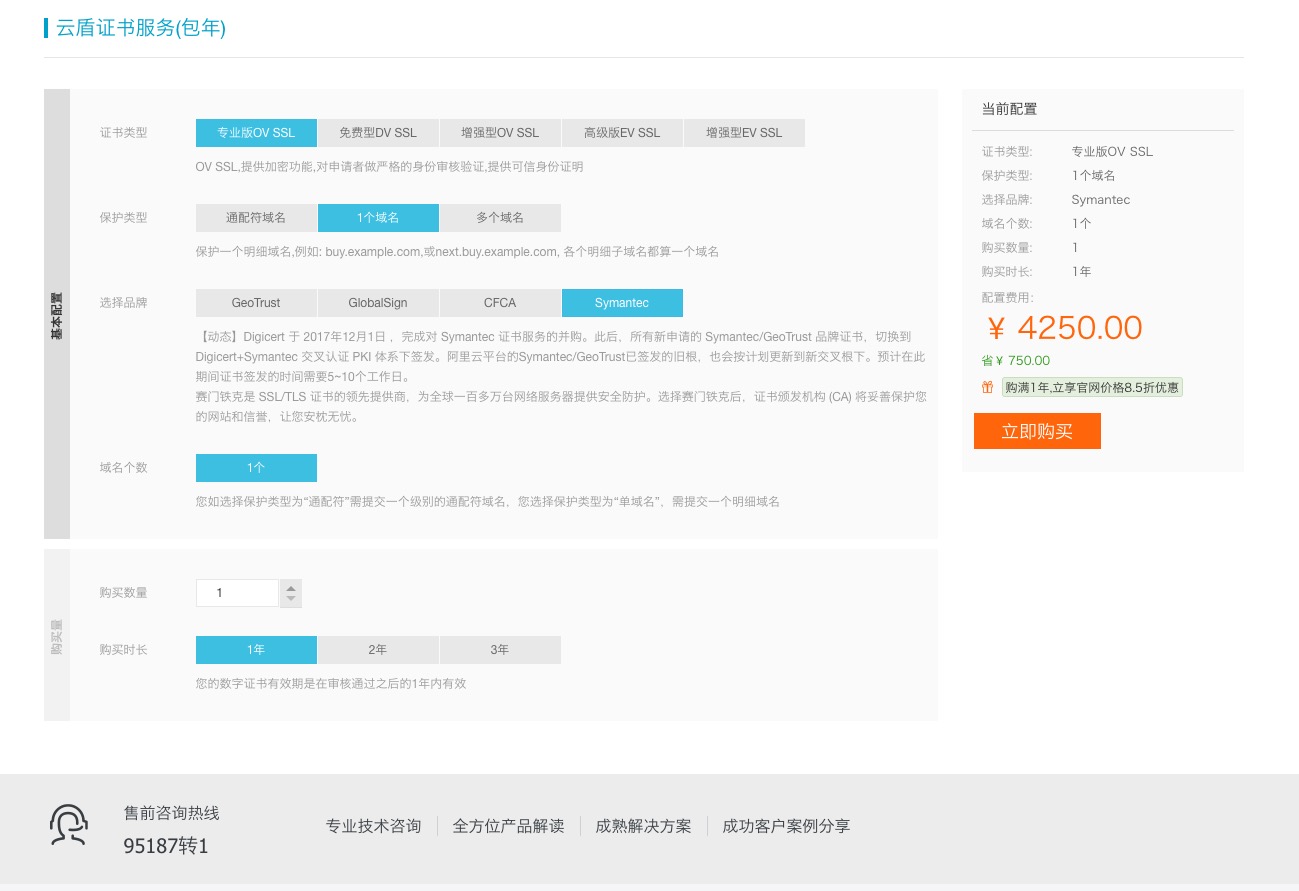
地址:https://common-buy.aliyun.com/?spm=a2c4e.11155515.0.0.DjCjOv&commodityCode=cas#/buy
第一步:

第二步:

第三步:

第四步:点击证书控制台

第[……]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
const REGEX = /(\d{4})-(\d{2})-(\d{2})T(\d{2}):(\d{2}):(\d{2})/ /** * @function format time * @param val, format * @return {string} * @example * <template> * <div> * <span>{{item.time | formatTime('yyyy/MM/dd hh:mm:ss')}}</span> * </div> * </template> * import {formatTime} from '../../library/timeFormat' * export default { * filters: {formatTime} * } */ export const formatTime = (val, format) => { if (val) { /** * @instructions 如果不是时间戳格式,且含有字符 '-' 则将 '-' 替换成 '/' && 删除小数点及后面的数字 * @reason 将 '-' 替换成 '/' && 删除小数点及后面的数字 的原因是safari浏览器仅支持 '/' 隔开的时间格式 */ if (val.toString().indexOf('-') > 0) { val = val.replace(/T/g, ' ').replace(/\.[\d]{3}Z/, '').replace(/(-)/g, '/') // 将 '-' 替换成 '/' val = val.slice(0, val.indexOf('.')) // 删除小数点及后面的数字 } let date = new Date(val) date.setHours(date.getHours() + 8) const [whole, yy, MM, dd, hh, mm, ss] = date.toISOString().match(REGEX) const year = new Date().getFullYear() const month = new Date().getMonth() + 1 const dates = new Date().getDate() if (format) { return format .replace('yyyy', yy) .replace('yy', yy.slice(2)) .replace('MM', MM) .replace('dd', dd) .replace('hh', hh) .replace('mm', mm) .replace('ss', ss) } else { return [yy, MM, dd].join('-') + ' ' + [hh, mm, ss].join(':') } } else { return '--' } } |