一、组件库的价值
- 就个人而言,拥有一套自己的组件库,可以让你的开发变得更高效,让你在行业里更有价值。
- 就团队而言,拥有一套团队的组件库,可以让协同开发变得更高效规范,让你的团队在公司更具有影响力。
- 就公司而言,拥有一套公司维护的开源组件库,可以让你的公司在行业里更具有影响力。
二、哪些情况需要整合一套组件库
- 从业务上看,当业务达到一定规模后,很多地方需要复用
- 从设计上看,产品要遵循一定的设计规范来保持统一性
- 从开发上看,对开发效率要求高,需要快速迭代和响应开发需求
- 从维护上看,需要统一代码管理,需要达到更改一处全局响应的高可维护性
三、组件设计应遵循什么原则
- 就近管理
1. 单文件开发
2. 依赖的静态资源放在同级目录
3. 相关联组件也放在同级目录 - 高复用性
1. 页面级别的复用(基础组件)
2. 项目级别的复用- 私有组件库(业务组件)
3. 公司级别的复用- 开源组件库(element-ui、iview) - 分层设计
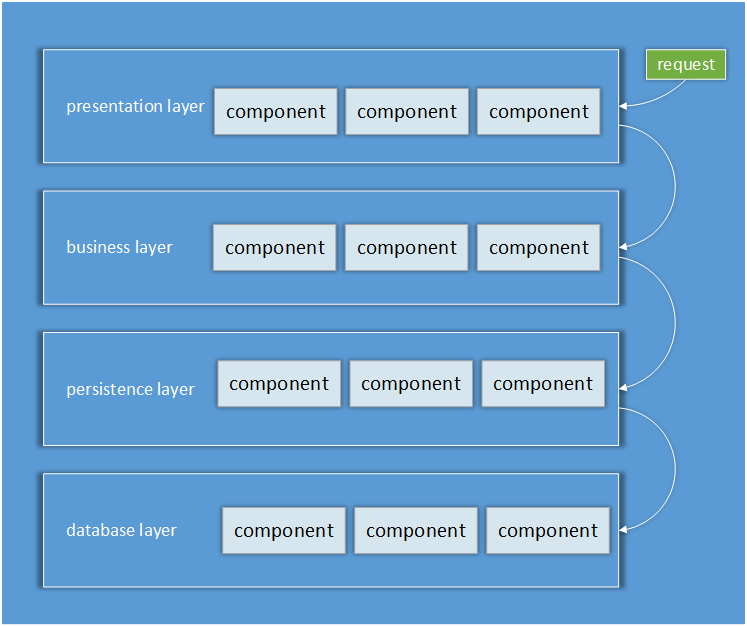
分层架构分为四个层:展示层(presentation layer),业务层(business layer),持久层(persistence layer)和数据库层(database layer)。
由于每一层都是封闭的,所以request必须逐层向下传递。那么为什么每一层都是封闭的呢,因为有个概念叫层隔离。层隔离就是说架构中某一层的改变不会影响到其他层,这些变化的影响范围仅限于当前层。
假如展示层和业务层都能够直接访问持久层,那么当持久层的数据变化时,会直接影响到展示层和业务层,这使得整个应用的耦合度变高了,使得组件之间相互依赖,降低了可维护性。

- 灵活扩展
组件要充分的考虑扩展性,除了提供丰富的props还要提供slot插槽来完成用户的定制化需求。或者提供可利用render函数动态渲染的功能。

