
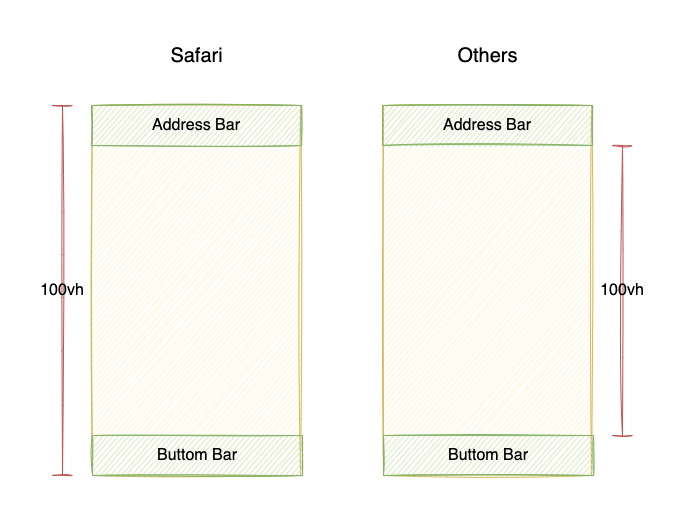
之所以100vh在移动端出现问题,原因大致如上图,真搞不懂,为什么总是有反人类的设计出现。
经过多方参考,实测有效的方案如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<style> :root { --vh: 1vh; } </style> <script> !(function (n, e) { function setViewHeight() { var windowVH = e.innerHeight / 100; n.documentElement.style.setProperty('--vh', windowVH + 'px'); } var i = 'orientationchange' in window ? 'orientationchange' : 'resize'; n.addEventListener('DOMContentLoaded', setViewHeight); e.addEventListener(i, setViewHeight); })(document, window) </script> |
使用:
[crayon-6986ed473e82b82746747[……]