前端网页下载远程文件可以分为以下两种形式:
- 打开新窗口下载
- 在当前窗口直接下载
打开新窗口下载的方法:
window.open方法(打开一个弹窗):
|
1 |
window.open('http://xxx/download?param=1', '_blank', 'fullscreen=no,width=400,height=300') |
创建一个隐藏form表单提交方法(打开新的标签页):
|
1 2 3 4 5 6 7 8 9 10 |
function downloadFile() { let form = document.createElement('form') form.setAttribute('action', 'http://xxx/download?param=1¶m2') form.setAttribute('method', 'get') form.setAttribute('target', '_blank') form.setAttribute('style', 'display:none') document.body.appendChild(form); form.submit(); document.body.removeChild(form) } |
不打开新窗口的方法:
HTML5中A标签的download属性:
|
1 |
<a href="/img/skillnull.jpg" download="skillnull_logo"> |
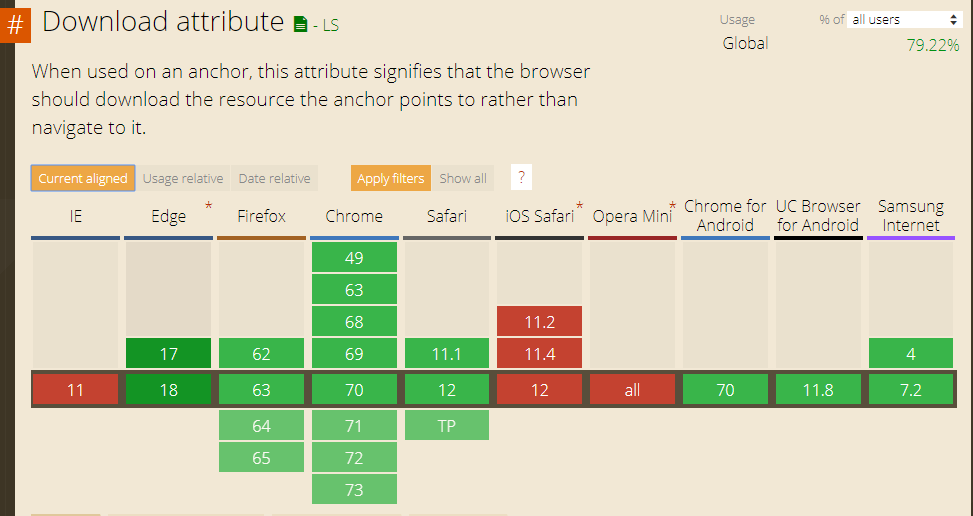
指定下载文件名为:skillnull_logo 来下载 skillnull.jpg。但是兼容性不太好,caniuse给出的兼容性:

服务端使用 Http Header : Content-Disposition 发送流文件
|
1 2 3 |
Content-Disposition: inline Content-Disposition: attachment Content-Disposition: attachment; filename="filename.jpg" |
使用 Ajax + FileSaver
假如你要下载的文件URL需要服务端返回后才能请求,这时候你就要在触发方法的时候先调用获取URL的接口,在promise返回后才能去使用 Ajax + FileSaver 去下载文件,如:
|
1 2 3 4 5 6 7 8 9 10 11 |
this.$store.dispatch('getDownloadUrlFun', params).then((result) => { let xhr = new XMLHttpRequest() xhr.open('GET', result.url) xhr.responseType = 'blob' xhr.onload = function () { saveAs(xhr.response, fileName + '.mp4') } xhr.send() }).catch((reason) => { // do somthing to handler the err msg. }) |
前提是要先安装引用 FileSaver:
|
1 2 |
npm install file-saver --save import saveAs from 'file-saver' |

