|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
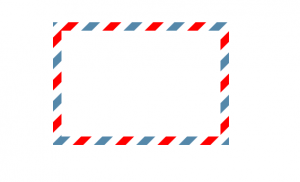
<!DOCTYPE html> <html> <head> <title>酷炫的CSS3</title> <meta charset="utf-8"> </head> <style> @keyframes ants { to { background-position: 100%; } } .demo { display: block; margin: 200px auto; width: 300px; height: 200px; border: 1em solid transparent; background: linear-gradient(white, white) padding-box, repeating-linear-gradient(-45deg, red 0, red 12.5%, transparent 0, transparent 25%, #58a 0, #58a 37.5%, transparent 0, transparent 50%) 0/5em 5em; animation: ants 12s linear infinite; } </style> <body> <div class="demo"></div> </body> </html> |
静态效果图: